Introduction
We at Binary Republik recently implemented Intranet Portal on Modern SharePoint for a Real Estate Agency based out of Washington, United States. We also implemented custom webparts with SharePoint Framework (SFPx) as part of the Intranet Portal implementation to meet the business user expectations. While implementing the custom SFPx webparts, we encountered a strange error. Let's see in detail what error we faced in which scenario, what was the root cause of the error and what's the resolution for the same.
Error/Issue:
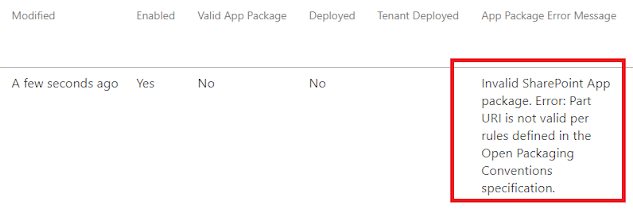
- After uploading the ".sppkg" solution of SPFx webpart in the "app catalog", it was giving the error “Invalid SharePoint App package. Error: Part URI is not valid per rules defined in the Open Packaging Conventions specification”.
Scenario:
- We created SPFx webpart solution, the solution was built successfully. Then we executed the below commands to create package:
- gulp bundle --ship
- gulp package-solution –ship
- The package was also created successfully, so we uploaded the same to the "app catalog" and it was giving an error as shown above.
Reason:
- After some research and analysis, we found, this was because of the parent folder of our SPFx webpart solution.
- Here is the path of our solution: D:\Projects\Project Management
- The parent folder name of our solution was "Project Management" (please note, there is a space in the name of the parent folder) and while creating the solution we have selected the option to "Use the current folder" in "Where do you want to place the files?" selection.
- So, when there is space in the name of the parent folder of your solution, it will give the error “Error: Part URI is not valid per rules defined in the Open Packaging Conventions specification”.
Solution:
- To solve this error, remove space from the name of the parent folder of your solution. We renamed the parent folder name to be “ProjectManagement”.
- Then executed below commands:
- gulp clean
- gulp build
- gulp bundle --ship
- gulp package-solution –ship
- And deployed the new package in the "app catalog" and the package was deployed successfully.
Hope this helps!
If you have any questions you can reach out our SharePoint Consulting team here.





hi
ReplyDelete