Introduction:
In today’s competitive digital landscape, developing applications that are not only functional but also user-centered is critical for success. A well-designed user experience (UX) ensures that every interaction feels intuitive, purposeful, and valuable—ultimately driving user satisfaction and business growth.
This blog outlines a 10-step UX design process that bridges the gap between business goals and user needs. Whether you’re a designer, product manager, or stakeholder, following these structured steps will help you build products that solve real problems, stand out in the market, and deliver measurable impact.
Essential Steps of a Successful UX Design Process:
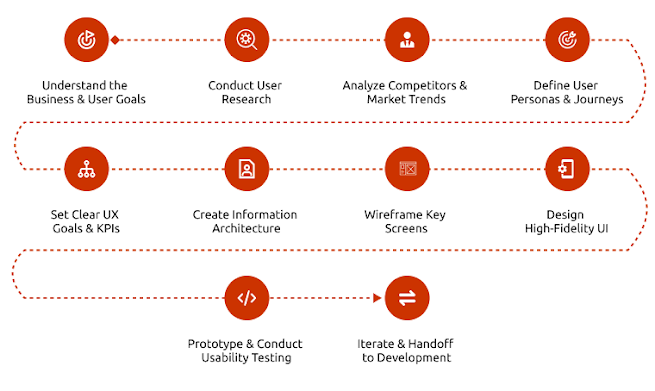
1. Understand the Business & User Goals
Action: Conduct stakeholder interviews, user
research, and analyse business objectives.
Tip: Use tools like empathy maps or Lean UX canvas to align user and
business needs from the start.
2. Conduct User Research
Action: Perform qualitative (interviews,
observations) and quantitative (surveys, analytics) research.
Tip: Focus on identifying pain points, behaviours, and motivations. Keep
user personas grounded in real data.
3. Analyze Competitors & Market Trends
Action: Perform a UX competitive analysis and
heuristic evaluation of similar products.
Tip: Look for patterns in interaction design, usability, and visual
elements. Don’t copy—improve.
4. Define User Personas & Journeys
Action: Build user personas and customer journey maps
to visualize the experience.
Tip: Highlight emotions, barriers, and opportunities at each journey
stage to guide design decisions.
5. Set Clear UX Goals & KPIs (Key performance
indicators)
Action: Define measurable success metrics—task
success rate, error rate, time-on-task, etc.
Tip: Align KPIs (Key performance indicators) with business goals and
user needs to validate the design’s impact later.
6. Create Information Architecture (IA)
Action: Structure content and features logically
using sitemaps, user flows, and task flows.
Tip: Use card sorting with real users to inform your IA decisions.
7. Wireframe Key Screens
Action: Sketch or digitally create low-fidelity
wireframes to visualize layout and flow.
Tip: Focus on usability and content hierarchy. Use grayscale to avoid
early distractions with UI elements.
8. Design High-Fidelity UI
Action: Develop a consistent visual language using UI
kits or design systems (like Material or Fluent).
Tip: Prioritize accessibility (contrast, font size, spacing) and visual
hierarchy. Use real content when possible.
9. Prototype & Conduct Usability Testing
Action: Create interactive prototypes with tools like
Figma or Adobe XD, and test with real users.
Tip: Observe, don’t explain. Let users try tasks independently. Use
think-aloud protocol for richer insights.
10. Iterate & Handoff to Development
Action: Refine designs based on feedback and
collaborate closely with devs for smooth implementation.
Tip: Use design tokens, spec-ready files, and maintain version control.
Keep communication open.
Expert Bonus Tips:
- Consistency
is king. Use a design system to stay scalable and efficient.
- Test
early, test often. Don’t wait for perfection to validate your ideas.
- Design
for edge cases. Consider loading states, errors, and empty screens.
- Document
everything. Good documentation reduces friction across teams.
- Stay
user-first. Business goals matter, but user experience drives loyalty.
Conclusion:
Great UX doesn’t happen by accident—it’s the result of deliberate research, thoughtful design, continuous testing, and close collaboration across teams. By applying the steps outlined here, we can create applications that not only meet business objectives but also genuinely delight users.



No comments:
Post a Comment